How to Make Contact Form 7 Contact Emails Awesome
Typically, I focus on how to make the front end of a contact form more attractive to visitors, focusing on conversion rate optimization and making sure it is an enticing call to action. But we often forget to consider formatting the contact form emails that are sent once we get conversions.
Though this is not a ranking factor, the transfer of the right information needs to be handled just as smoothly as the function of the contact form. To make sending these contacts easier, I’m going to help you use the advanced functions of WordPress’s popular Contact Form 7 plugin to make your contact emails awesome. We use these this plugin our law firm SEO agency, Juris Digital.
Awesome Contact Email Recipe
Prerequisites:
- Have Contact Form 7 Installed on WordPress.
Step 1: Make New or Choose Existing Form to Improve
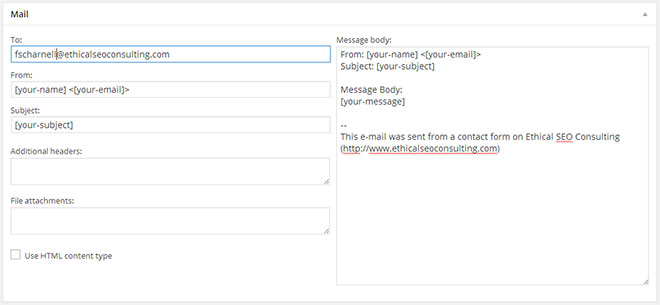
Once you click on the form you would like to make awesome, go to the section where your contact email is formatted to be sent. For those of you that are unfamiliar this is the lower section and the field on the right labelled “Message Body”. The field should look something like this:

Step 2: Select HTML Formatting
Besides making sure your fields are working, this will be the most important step to formatting your emails. You must select to use the HTML functionality of the response email. If you are familiar with HTML, this will likely be a breeze. If not, it’s ok I will cover exactly what you need to do to make your form awesome!

Step 3: Identifying your Fields
Since everyone’s needs and business is a little different, you may have different fields than the default form. For this example, I will be using the default form. The example fields are as follows:
- [your-name]
- [your-subject]
- [your-email]
- [your-message]
These will be the fields we are formatting through html. These are the fields that are filled when the front end of the form is completed.
Step 4: Formatting The Response Fields
The way I have found it easiest for clients to read contact information is in a two column table. If you have many sections to your form, you may want to use multiple tables or use more columns. Below is my example table code for formatting the table. I will dissect each piece so you can build and modify your own form.
Message Body:
<table border=”1″ bordercolor=”#000000″ style=”background-color=”#ffffff” width=”100%” cellpadding=”2″ cellspacing=”2″>
<tbody>
<tr>
<td>Name:</td>
<td>[your-name]</td>
</tr>
<tr>
<td>Email:</td>
<td>[your-email]</td>
</tr>
<tr>
<td>Subject:</td>
<td>[your-subject]</td>
</tr>
<tr>
<td>Message:</td>
<td>[your-message]</td>
</tr>
</tbody>
</table>
Contact Email Result
| Name: | [your-name] |
| Email: | [your-email] |
| Subject: | [your-subject] |
| Message: | [your-message] |
Code Breakdown:
Colors are in hexcode use Colorpicker to choose other colors if you would like.
<tr> = New Row
<td> = New Column
Make a new field adding before the </tbody> tag.
<tr>
<td>New:</td>
<td>[your-new-field]</td>
</tr>
The code is built for the example form in Contact Form 7, but can be easily altered for any contact form. If you have fields that are named differently just replace my default definitions. Once you are finished with your formatting you should have a working contact from email that is formatted and all nice and tidy. Make sure to test the form to ensure it is working properly and it is displayed the way you would like.
Going the Extra Step
Being a marketer, I am always concerned with where the conversions are coming from and making sure they are qualified. Here are three ways to go just a little further with your(now formatted) contact form emails.
Add the Location of the Form in the Response
At the bottom of every form, I like to put which form the submission came from. This is a wonderful way to help track what forms are being effective for your website and what forms aren’t being seen as much. Over time take this information and use it to further improve your website. You may be able to draw trends like fewer fields get more or less conversion, the location of the field is more effective, or even the terminology used for the page your form is displayed on is more effective on some pages than others.
Example: –This response was sent from the sidebar of ethicalseocons.wpengine.com or — This response was sent from the form on ethicalseocons.wpengine.com/our-seo-audit-process/
Make the Subject Consistent
Making the subject of your contact emails consistent can be highly beneficial for internal work. The two major benefits of making them consistent or at least partially consistent is being able to easily look them up and automatic filtering. Automation is becoming more and more popular for businesses as we continue to see more services that are affordable and easy to use. One of these is ifttt, you could actually have emails sent to a filter be created in Google docs. These are strictly for organizational purposes, but this can help be more efficient with business processes.
Subject Example: New Website Contact: [your-name]
Using the “New Website Contact” portion you can create your search parameters or filters for easy organization.
Install Flamingo
I’m always promoting Flamingo hand in hand with Contact Form 7 because they really should be used together. Flamingo is a very lightweight CRM that captures contacts and interactions with any contact form used. Flamingo seamlessly integrates to Contact Form 7 as it is from the same developer. Using Flamingo is highly recommended so you will never lose a contact to your spam folder, and it collects your contacts for use in email marketing.
A minor note with Flamingo, to get the most out of the plugin you must use the default field names. If you don’t then the interactions will be tracked, but you will be losing the contact information from being saved as a contact.
Organization for the Win!
I hope this post helps create more organization in your business and website contacts. If you have any cool uses of Contact Form 7 or improvements you’ve made I would love to here them. If you have questions about the process, or it isn’t working for you, please comment and I will respond as quickly as possible.