Are Your URLs Search Engine Friendly?
First, what is a URL?
A Url is a uniform resource locator. It is a human readable address for a webpage designed to replace the computer read IP addresses that consists of only numbers, and it displays in a browser’s address bar:

This nifty feature allows for much more easy navigation on the web. In the above example, the url is:
For more information on the history URLs and why they were implemented, see this wikipedia page.
This is how you make a URL Search Engine Friendly:
Domain Name
By this point, most of you reading this article have most likely already chosen a domain name so I won’t spend too much time on it. But if you haven’t, choosing a domain name that has relevancy to the searches that you would like to rank for can be a good idea if chosen tactfully; too long of a domain name and you will live with long email addresses for the rest of the life of your venture.
Set your preference: Non-www or www. Url Structure
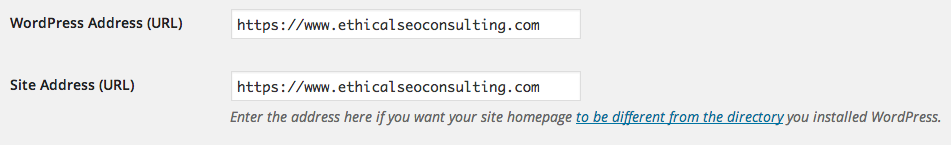
Most of the time, you will not have to add any code to your .htaccess file if you simply set your preference in your cms to display your preferred version of your site (either www or non-www). In wordpress, this is done through settings >> general page. On that page you will see two text boxes that need to be exactly the same:

If you are not on a cms, and would like to do this manually, add this to your .htaccess file:
For redirecting www to non-www
RewriteEngine On
RewriteCond %{HTTP_HOST} !^my-domain.com$ [NC]
RewriteRule ^(.*)$ http://my-domain.com/$1 [R=301,L]
To redirect all non-www requests to your site to the www version
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
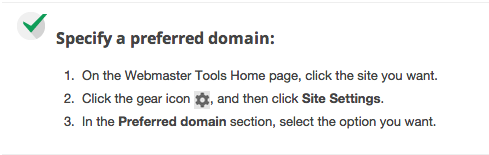
And for most occasions, following these steps from Google webmaster tools is a good idea.
From google webmaster support:

This makes sure that search engines are not indexing two versions of your site and docking your perceived site quality as a result, and that people traveling from links on other links actually get to your site.
To view more about setting the preferred version of your website, visit this page from google webmaster support.
If you can avoid it, make sure your urls are not dynamic.
Dynamic URLs are created when sites use databases that insert content into a webpage through a dynamic script like PHP or JavaScript (think clicking a category on an ecommerce site). This type of webpage, and url, is considered dynamic. There a plenty of sites on the web that us dynamic content instead of static content, and this is because if a website has thousands of products or pages that they want to display, writing or updating each static page manually is a too big of a undertaking.
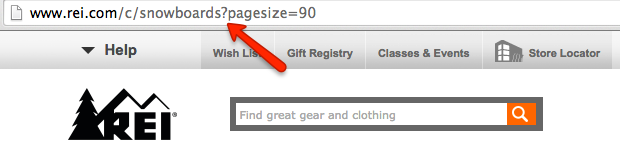
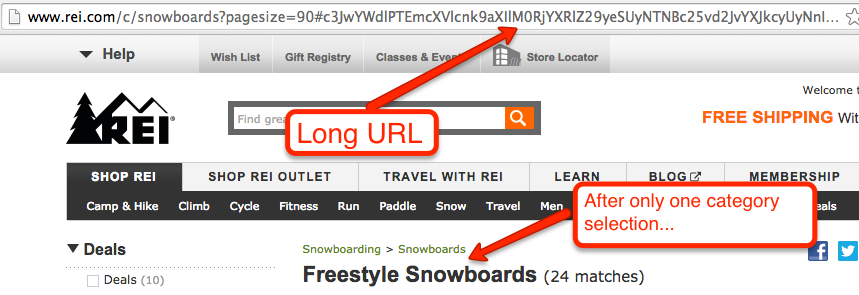
There are two types of URLs that website can use: dynamic or static. A dynamic URL results from a website that calls a to a database to display the URL because it runs a script like I just described. This is different than static URLs where the contents of the URL stays unless manually coded. Essentially, dynamic URLs are generated from specific calls to a site’s database based on a number of factors; a person choosing certain categories to view on an ecommerce site, for example:

Notice the question mark? That is an easy way to tell if your site has dynamic URLs.
By keeping to static urls you are able to keep them shorter, cleaner, more descriptive to a human, and more completely displayed in search results. That helps to add another layer of trust when a person finds your page in a search result and can add to a higher click through rate to your page. Take for example the example below, that is only one more category selection from the previous example:

Now these types of database driven Urls may not be avoidable, particularly if you have a large ecommerce site like REI. But when you have a simple site, a blog or non-complex business website, it is best to stick to static URLs. Sometimes, however, it is unavoidable if your are trying to make your site a little more user friendly like the REI example.
If making your urls dynamic is unavoidable, use canonical tags.
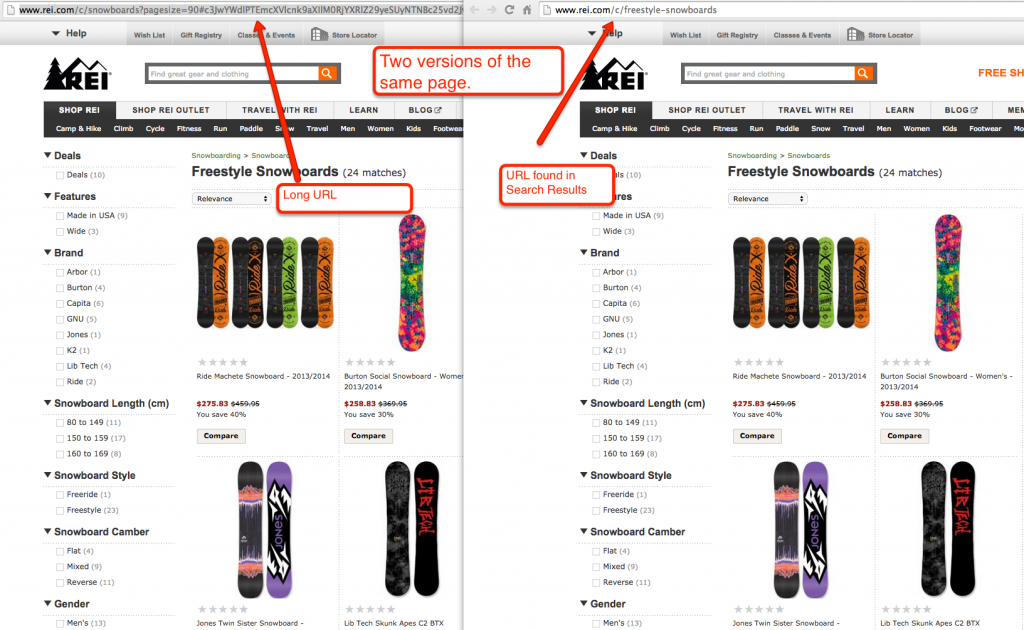
In other words, if you do have dynamic page urls and have multiple urls that display the same information, make sure to use the rel= tags appropriately to point search engines to a single url (preferably the cleanest one of the bunch).
I won’t get too into detail with this specific part of the post, because our very own Frank Scharnell did a beautiful job explaining it in detail in this post on the Moz blog.
If you don’t use these tags, you’ll send the search engines chasing down the URL of the page that you prefer. Not ideal:

When this is done right, however, you get results like this:

That’s usability and search results.
Don’t use too many subfolders.
Do your best to not put your most important pages as close to your home page as possible. In other words, do not put multiple subfolders between your important page and the home page. Although the subfolders are not supposed to have an effect on your rankings, it does make for more lengthy URLs and typically means that you had to click through multiple pages in order to get to the page you want to rank which, in turn, means that your page authority is less likely to be passed efficiently from your home page.
Essentially, the flatter your site architecture, the better.
**Also note that URLs must be shorter than 2083 characters, or they will not work in Internet Explorer (4-8). But if you follow the suggestion of sticking to a flat site architecture, then this should not be an issue.
Use words that describe what the page is about.
This should be a given, but when setting the Url for the page, the best practice for search engine performance is to use relevant keywords that explain the topic of the page. That way, if someone was to only see the link, they would still get an idea of what the page was about.
This can be abused, so do not stuff the URL full of relevant keywords just to get every related phrase or synonym into the URL. Google has gotten much better with semantic search (see the Hummingbird algorithm update), and can understand the related words. So be concise, and focus on clarity.
If you have any further questions about URL best practice, I would love to help answer them. Or, alternatively, if you have another tip that you think would benefit people, let me know! Either leave a comment below, or tweet me @John_E_V.