Link Building with Auto Embed Code Script
Courtesy of: Paddy Moogan
The Ethical SEO team just got back from MozCon in the great city of Seattle, and we are excited to share some of the secrets we learned! In this post we’ll show you how to run a script (written by, Tom Anthony) which will cause embed code to be displayed whenever an image is right clicked. Paddy Moogan of Distilled shared this tip. Here, we’ll explain it so that, hopefully, anyone can implement it on their WordPress site!
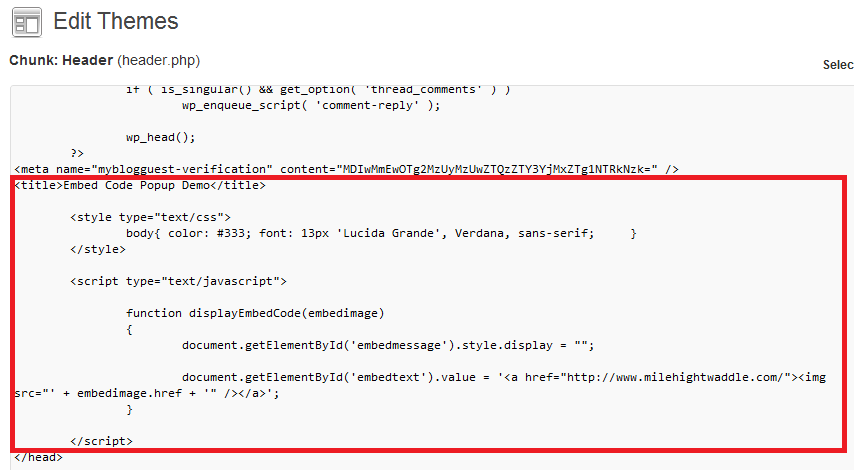
Insert this code in your site’s header:
It should look something like this:

Now we need to add reference code to the actual image so that the embed code will be displayed whenever someone right clicks it.
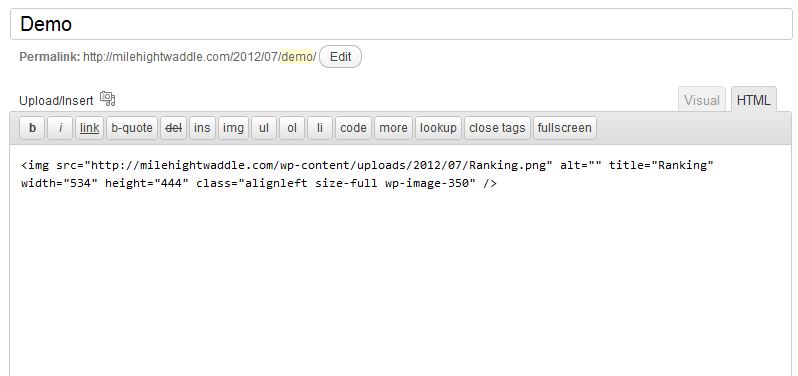
If you have an image inserted in a post, you will see this in your HTML editor:

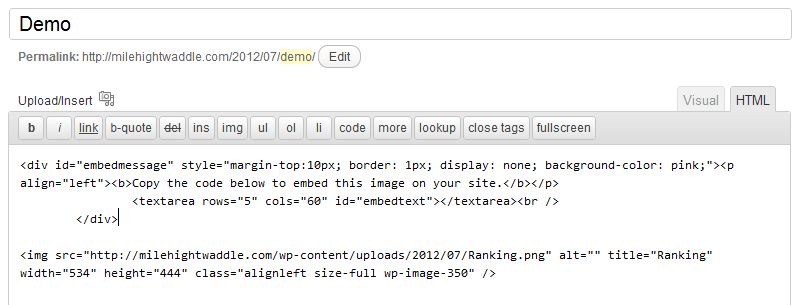
Enter this code in front of the image code. Now, your code should look like this:

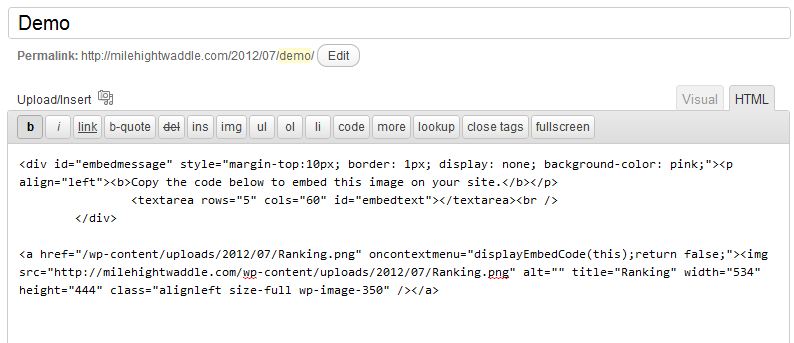
Finally, you’ll need to add this code to your image source code, so it looks like this:

Please drop me a comment below if you are having any issues!